『メディアテクスチャ』を応用して、外部サイトを介さずにセカンドライフ内でリアルタイム配信を行う方法!

こんにちは。みかどです。
今回はセカンドライフの『メディアテクスチャ』機能を用いた簡単なテレビを自作する方法と、『メディアテクスチャ』と『在宅rtmpサーバー』を応用して "ニコニコ生放送" や "Youtube Live"、"Twitch" のようなリアルタイム配信を「セカンドライフ内で」「外部サイトを介さずに」行う方法を紹介していきます。
- はじめに
- 1. セカンドライフ外での下準備 -配信する側の配信環境づくり-
- 2. セカンドライフ内での下準備 -映像を映すためのテレビモニターづくり-
- 3. 配信チェック -ローカルでの視聴確認-
- 4. いざ配信! -配信と視聴の注意点-
はじめに
『メディアテクスチャ』は、オブジェクトの面に web サイトの画面を投影することができる機能です。セカンドライフ内のテレビは、このメディアテクスチャ機能を利用して画面を投影しています。
このメディアテクスチャ機能、アドレスバーに Youtube の動画URLを入力してみんなで鑑賞会、なんて使い方が一般的かと思いますが、「カメラを別の方向に向けた拍子にメディアの再生が止まってしまい、また始めから再生…」なんて事が起きる事がありますよね。大勢で動画鑑賞会をしている時に「ごめん止まっちゃった!いま何分何秒のところ?」なんてやりとりを経験した方も多いのではないでしょうか?
自分でサーバーを立ててリアルタイムな配信をすれば、全員が同じ映像を同時に視聴することができるようになります。動画鑑賞会もより楽しくなること間違いなしです!
1. セカンドライフ外での下準備 -配信する側の配信環境づくり-
こちらのページを参考に、配信を行うための環境づくりを行います。
seesaawiki.jp 配信側が用意するのは以下の3つです。
先のページにもある通り、Nginx のバージョンは1.7.12.1か、もしくはそれより古いバージョンの物を使用する必要があります。
2. セカンドライフ内での下準備 -映像を映すためのテレビモニターづくり-
今回はメディアテクスチャ機能の紹介も兼ねているので、メディアテクスチャを使った簡単なテレビモニターの作り方も紹介していきます。
まずは画面上部のメニューから "製作" → "製作 Ctrl + B" から、製作メニューを出します。"キューブ" を選択し、Rez 可能な地面をクリックします。

今回はテレビモニターを作るので、出したキューブを "形状" タブから平たいパネル状に整形していきます。


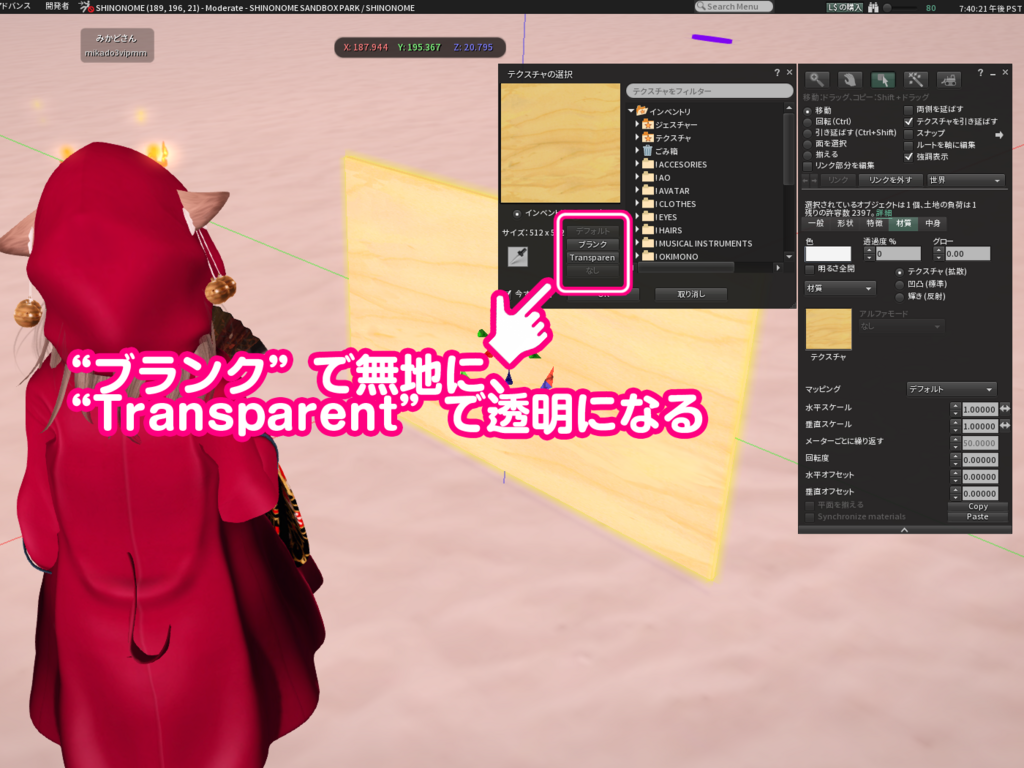
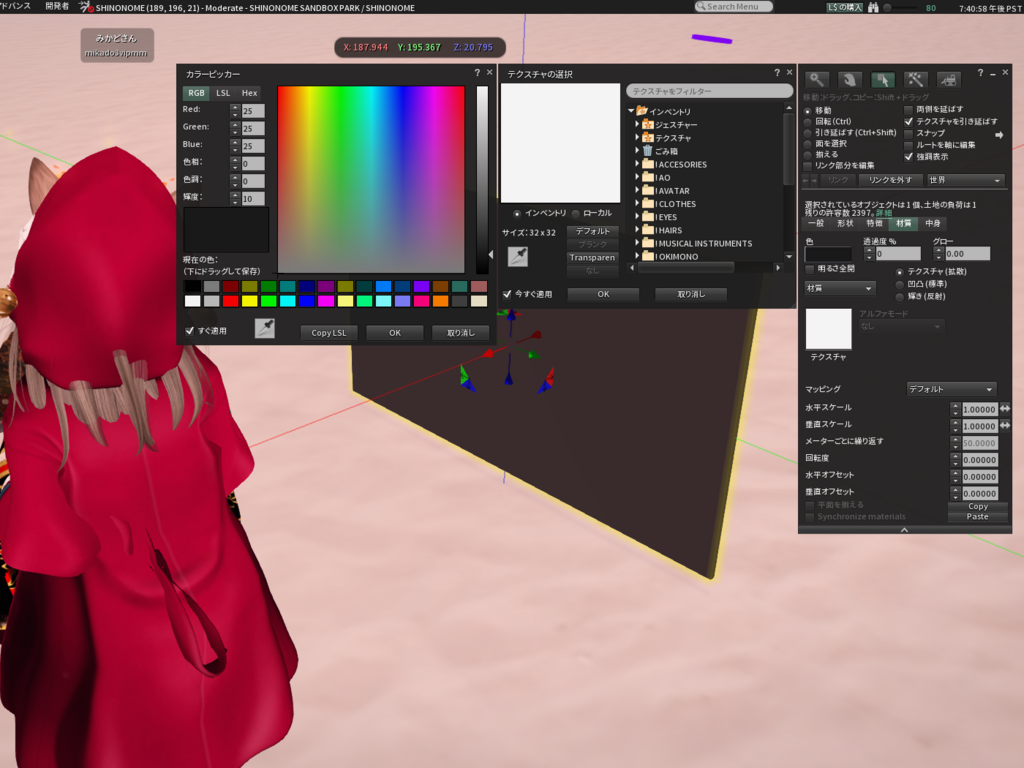
次に "材質" タブから色とテクスチャを変更して、全体をテレビモニターらしい見た目にします。


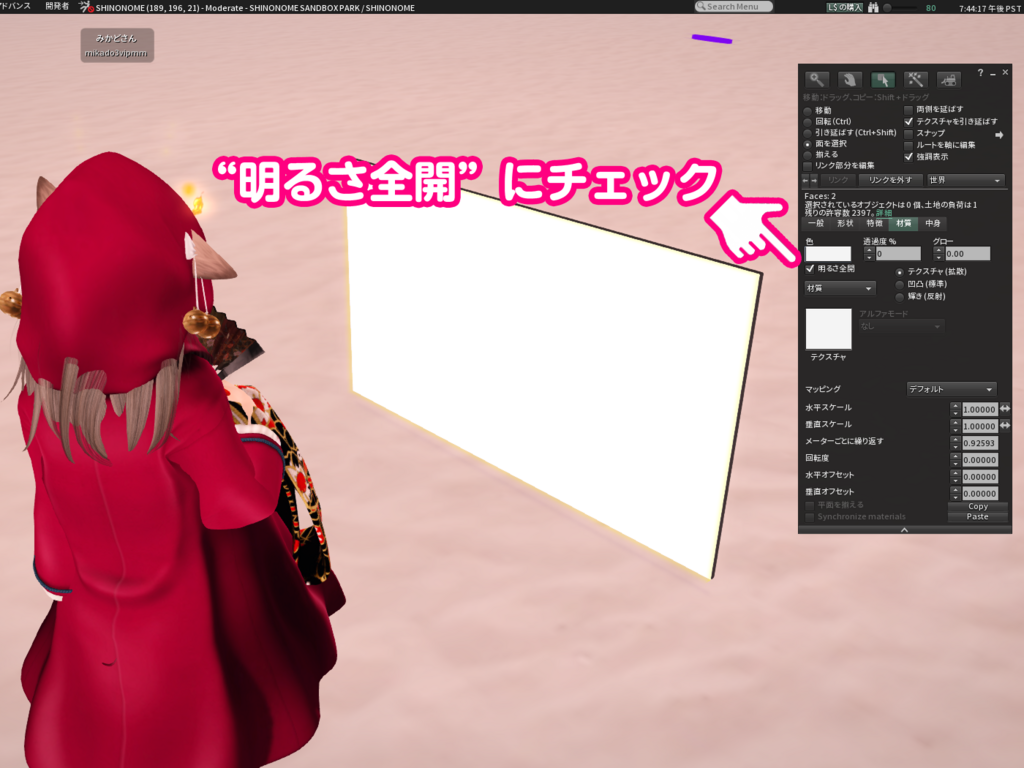
そして、"面を選択" にチェックを入れ、モニターにしたい面をクリックします。このとき、モニターにしたい面は色を白に、"明るさ全開" にチェックを入れておきます。


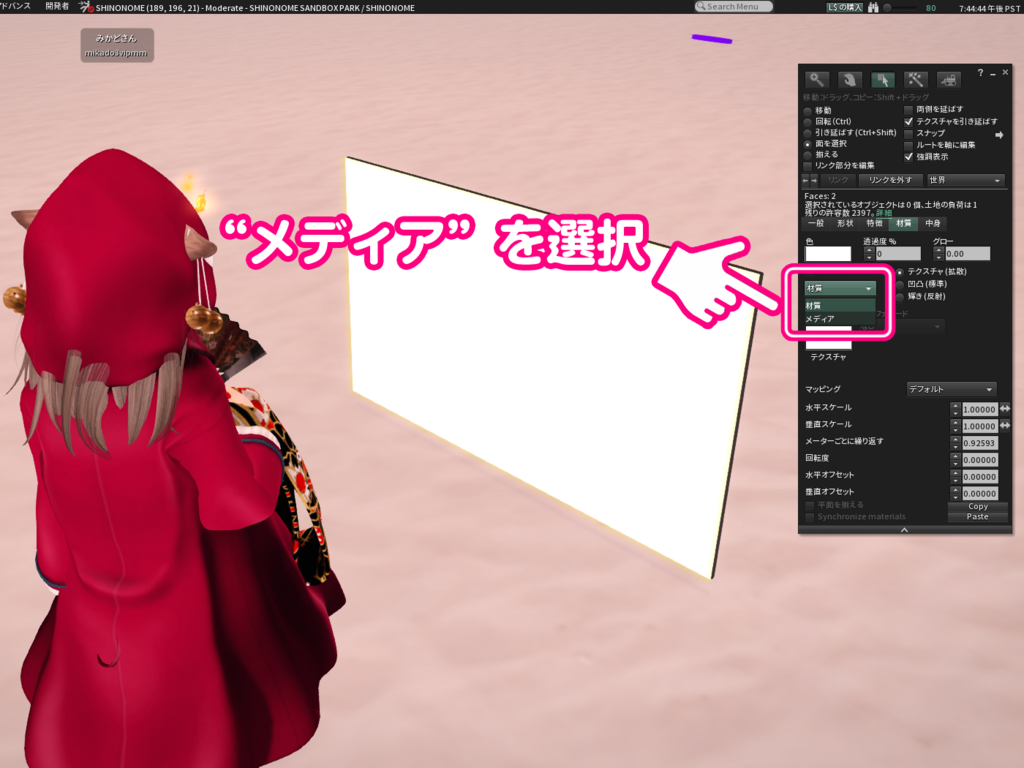
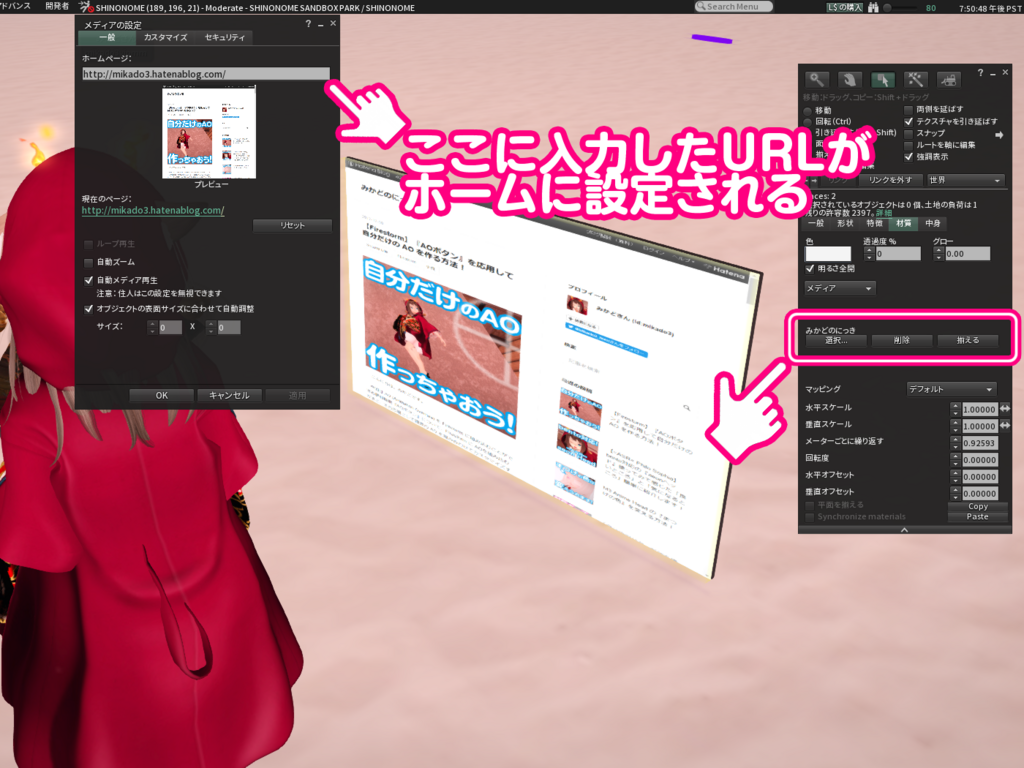
最後に、モニターにしたい面を選択した状態で "材質" を "メディア" に変更します。"選択..." ボタンから "メディアの設定" ウインドウを表示させ、"ホームページ:" 欄に URL を入力すると、そのページがホームとして設定されます。
あとはオブジェクトに適当な名前をつけて右クリック→ "取る" からインベントリに保存すれば、テレビモニターは完成です。
3. 配信チェック -ローカルでの視聴確認-

ここからが本題です。まずは Nginx を起動し、OBS で配信をスタートさせます。

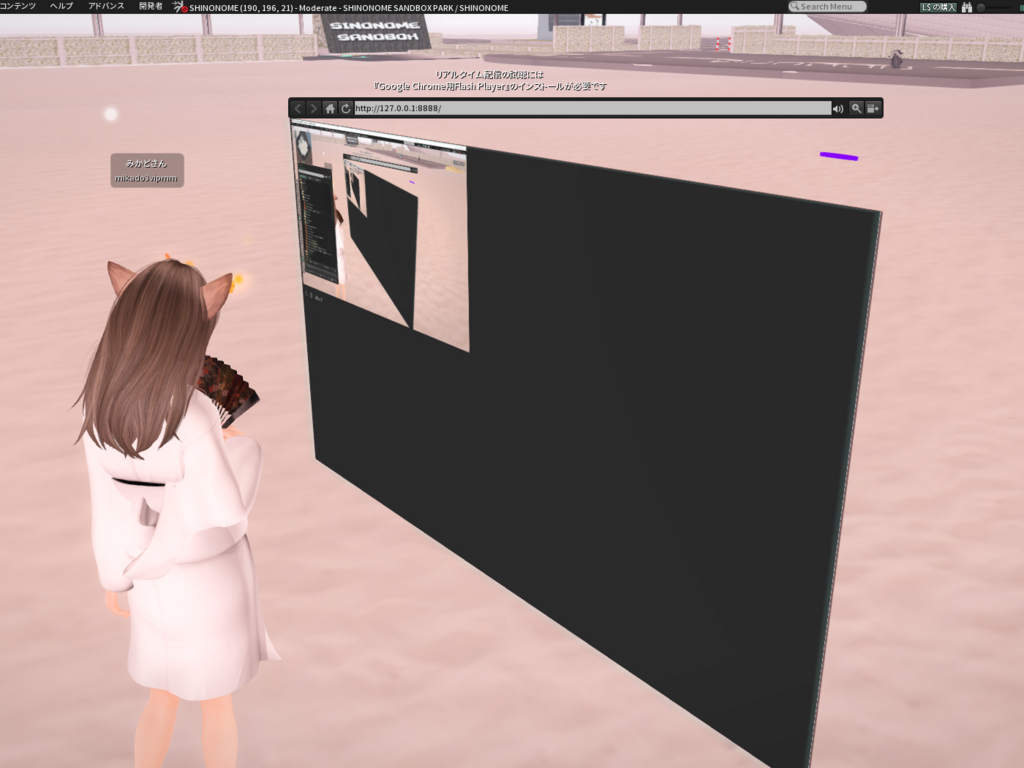
次にブラウザ、もしくはメディアテクスチャのアドレスバーから確認用のURL を開くのですが、先のページに倣って http://127.0.0.1:8888/ を開いただけではこのようにモニターのサイズと映像のサイズが合わない状態になってしまいます。


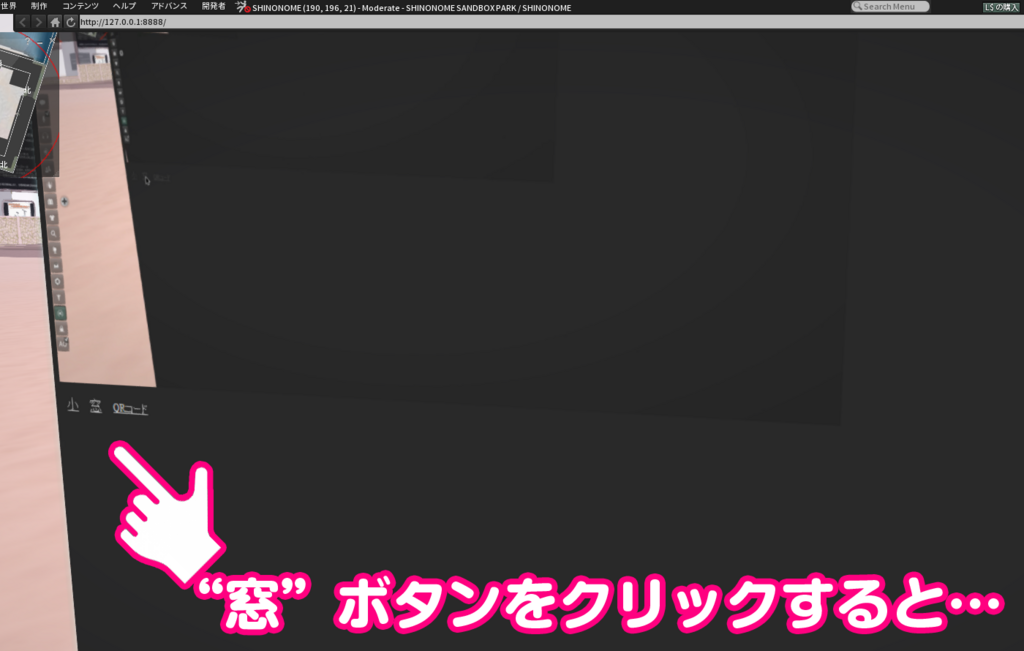
そこで、この"窓"ボタンで flowplayer がページいっぱいに拡大表示されるようにしておきます。すると、アドレスバーのURLが http://127.0.0.1:8888/?window に変化しました。視聴者用の URL の末尾にも、この" ?window "を追加する必要があります。
4. いざ配信! -配信と視聴の注意点-
アドレスバーに視聴者用のURLを入力すれば、他の人にも見える形で映像が配信されます。視聴者用のURLは http://[ グローバルIPアドレス ]:[ ポート番号 ]/?window という形になります。( [例] http://123.456.78.901:8888/?window ) URLの末尾に ?window を追加することを忘れないように。
見知らぬ他人にグローバルIPアドレスを知られたくないという場合は DDNS を利用するとよいかと思います。DDNS を利用すれば、視聴者用のURLをわかりやすくできるというメリットもあります。
ただし、自分のグローバルIPアドレスには自分でアクセスできないため、残念ながら配信者本人は視聴者用URLの映像を視聴することができません。
また、この方法で配信された映像を視聴するには視聴者のPCに『Google Chrome用のFlash Player』がインストールされている必要があります。セカンドライフ内のメディアテクスチャが Google Chrome をベースに動いているためです。
Google Chrome 用のFlash Player をお持ちでない場合は、以下のページから入手することができます。自分が使っている OS を選択し、"for Opera and Chromium - PPAPI" を選択してインストールしてください。鑑賞会などを行う際は、あらかじめこのことを視聴者全員に周知しておく必要があります。